Saving SVG as Webpage HTML in SOLIDWORKS Composer
This step-by-step process defines the generic workflow from view, to link, to web-based HTML in SOLIDWORKS Composer. Please note that the goal of this article is to educate those who are already acquainted with SOLIDWORKS Composer, Technical Workshop, SVG’s, and basic web design practices on how to import Composer specific SVG’s into a webpage.
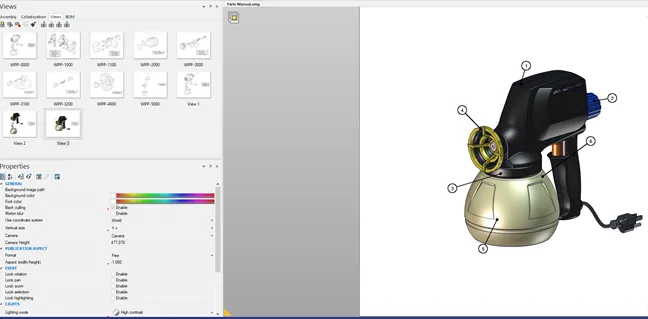
Step 1: Create a View in Composer
Create a view in SOLIDWORKS Composer and show the necessary parts that require links. There are several kinds of links you can create in Composer. For this article, we will reference website URLs: links for web page interactivity.

The goal for this view is to link the bucket (i.e., paint holder) portion of the sprayer to www.goengineer.com.
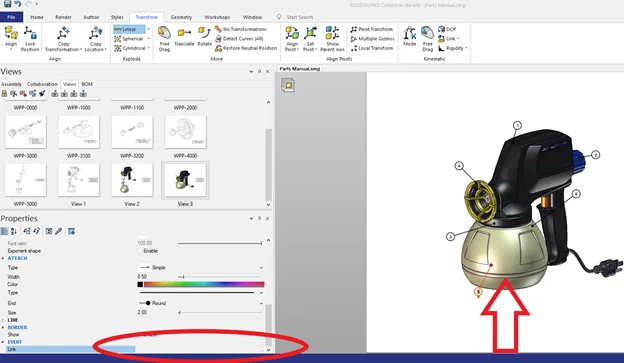
Step 2 Add Links
To add a link, begin by selecting the bucket. Go to the properties of that bucket and scroll down to link. Select “…” and a new window will pop up. In the lower-left side of the window, you can select the drop-down under the URL to specify the link type (in this case, I selected Http).

In the space adjacent to the URL selection (which now says http://) type in the webpage you want to be directed to on click: www.goengineer.com. Note that "www" is usually needed, and if the .com has a .com/, it will not let you select OK in the dialogue box.

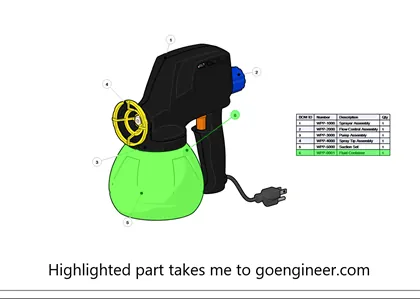
Step 3 Test SVG
Save SVG in Composer under technical illustrations. Open newly saved SVG in Chrome, Firefox, or Internet Explorer by double-clicking and test links entered in Composer. Make sure the links redirect you on the web page. If everything is good, proceed to step 4, if not, fix links in Composer and resave SVG.
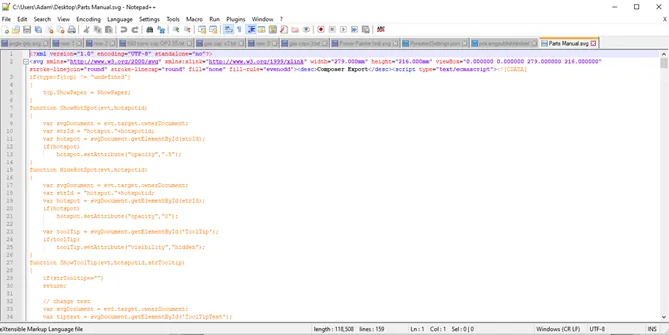
Step 4 Open SVG in notepad and copy HTML to webpage
Right-click the newly saved SVG file from Composer (it will most likely have a web browser icon) and select to open with >> notepad. (I recommend using notepad++ for better editing functions).

Copy all the text in this document so you can paste it to an HTML reader in the backend web page editing panel.
Step 5 Test public webpage
If you use WordPress, I recommend using the WP Bakery tool to help organize webpage information.
The format might look like this:
Organizational Info:
Header
Spacing
Div Container + sub header
Spacing
HTML Reader (generic)
Copy/paste content from notepad here
Spacing
Publish Content
I hope you found this document insightful and helpful. Web page editing and design are always challenging. I suggest you enlist your companies web designer for assistance.
Related Articles
SOLIDWORKS Composer 2020 What's New

About Adam Hughes
Adam Hughes is an Applications Engineer based in Santa Ana, California and is SOLIDWORKS Elite Certified. Adam enjoys teaching where his students range from those in high school, to college undergrads to mechanical engineers with 20 years experience.
Get our wide array of technical resources delivered right to your inbox.
Unsubscribe at any time.